Home > YASGUI custom plugins
For how-to integrate Sparnatural with YasQE and YasR, please refer to the Javascript integration documentation.
YASGUI custom plugins
Strictly speaking, Sparnatural scope is limited to outputing the SPARQL query generated by the component. That’s all. It is not responsible for displaying the query on the page, sending/executing it, or displaying the query results. These 3 steps are typically in the scope of YasGUI, and so Sparnatural is often used in combination with this tool.
This is why some specific plugins of YasGUI are provided to be used together with Sparnatural. These specific plugins have their own Github repository from which you can download the release
“TableX” Plugin : hide URI behind labels
What it does
There is one specific feature of Sparnatural that requires a dedicated integration with YasGUI : the core:defaultLabelProperty annotation of the OWL configuration (see the OWL configuration reference), or the equivalent dash:propertyRole annotation with the dash:LabelRole value of the SHACL configuration (see the SHACL configuration reference). These annotations will cause a new column to be inserted in the result set, with a column name set to xxx_label, where xxx is the name of the original column having a default label property (for example ?Person_1 and ?Person_1_label).
This is a useful pattern to detect in the result set because it allows to hide the URI behind the corresponding label, thus generating clickable links for the user.
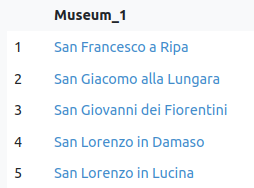
Instead of this:

You would get this:

How to use it
This plugin is already used in the “Hello Sparnatural” tutorial page (see the getting started guide), so you can see how it is integrated.
To deploy it:
- Download the javascript of the plugins from the release section of the sparnatural-yasgui-plugins Github project
- Load it in your webpage with
<script>tag - Initialize YasR with this plugin so that it replaces the default Table plugin of YasR:
Yasr.registerPlugin("TableX",SparnaturalYasguiPlugins.TableX);
delete Yasr.plugins['table'];
// see below
// Yasr.plugins.LabelledUriTable.defaults.uriHrefAdapter = function(uri) { }
// Yasr.plugins.LabelledUriTable.defaults.bindingSetAdapter = function(bindingSet) { }
const yasr = new Yasr(document.getElementById("yasr"), {
pluginOrder: ["TableX", "response"],
defaultPlugin: "TableX"
});
Adapting the URL of the link
Sometimes the URI of the entities is not directly dereferenceable and clicking on it would lead to a 404 error. For this reason, the TableX plugin can be customized with functions that can pre-process the result before it is being printed. The 2 functions are uriHrefAdapter and bindingSetAdapter.
The uriHrefAdapter function enables you to change an input URI to another output URL. It is configured like so:
Yasr.plugins.LabelledUriTable.defaults.uriHrefAdapter = function(uri) {
console.log("adapter called on uri "+uri);
// return anything you like that will used instead of the input uri
return uri;
};
It is called for every URI in the result set, in every column. For example it can be used to modify input DBPedia URI to the corresponding Wikipedia article:
Yasr.plugins.LabelledUriTable.defaults.uriHrefAdapter = function(uri) {
if(uri.startsWith("http://fr.dbpedia.org/resource/")) {
return "http://fr.wikipedia.org/wiki/" + uri.substring("http://fr.dbpedia.org/resource/".length);
} else {
return uri;
}
};
The bindingSetAdapter function enables you to process an entire binding set, that is an entire line in the result table, including literal values. It is configured like so :
Yasr.plugins.LabelledUriTable.defaults.bindingSetAdapter = function(bindingSet) {
console.log("binding set adapter called on "+bindingSet);
return bindingSet;
};
For example it can be used to generate a clickable link from a literal value in the binding set:
Yasr.plugins.LabelledUriTable.defaults.bindingSetAdapter = function(bindingSet) {
var newBindingSet = {};
for (var key in bindingSet) {
// if we are on a column starting with "code"...
if(key.startsWith("code")) {
// then insert a new value that is a URI based on the code literal value
newBindingSet[key] = {
type: "uri",
value: "http://fake.uri/"+bindingSet[key].value
};
// and set the code as the "xxx_label" column so that it is picked up
// as a label to display
newBindingSet[key+"_label"] = bindingSet[key];
} else {
// default, don't change anything
newBindingSet[key] = bindingSet[key];
}
}
return newBindingSet;
};
“Grid” Plugin : nice merged cards, with images

To work, this requires that the plugin is notified of the query and the config, this way:
/**
* Binds Sparnatural with its YasR plugins, by notifying them of
* the configuration and of the query being executed.
*
* - On sparnatural `init` event : calls notifyConfiguration(specProvider) on each Yasr plugin
* - On sparnatural `queryUpdated` event : calls notifyQuery(queryJson) on each Yasr plugin
**/
bindSparnaturalWithYasrPlugins = function(sparnatural, yasr) {
sparnatural.addEventListener("init", (event) => {
// notify the specification to yasr plugins
for (const plugin in yasr.plugins) {
if (yasr.plugins[plugin].notifyConfiguration) {
yasr.plugins[plugin].notifyConfiguration(
sparnatural.sparnatural.specProvider
);
}
}
});
sparnatural.addEventListener("queryUpdated", (event) => {
// notify the query to yasr plugins
for (const plugin in yasr.plugins) {
if (yasr.plugins[plugin].notifyQuery) {
yasr.plugins[plugin].notifyQuery(event.detail.queryJson);
}
}
});
}
This function is provided in the file sparnatural-bindings.js available in the releases of Sparnatural.
Map Plugin : Points and Polygons
